

Webページやロゴの配色パターンを、プレビューしながら生成できるアプリ【Color Oven】。
自分で選んだ色や、写真などからもカラースキームを自動生成してくれます。
また、生成した配色パターンをCSS形式や.aco形式(Photoshopで読み込める)でメール送信も可能!
デザイナーの方や、デザインを勉強している方など是非チェックしてみてください♪
※iPhone,iPad両方に対応したユニバーサルアプリです。

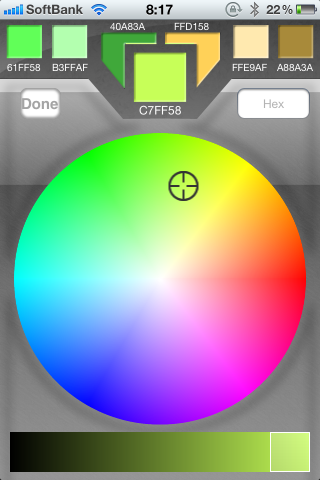
パレットから色を選ぶと、その色を基準とした配色パターンを自動で生成してくれます。

配色は、Webサイトとロゴでそれぞれイメージプレビューできます。
こちらはWebサイトのプレビュー。

こちらはロゴでのプレビューです。
配色パターンはランダムで変わるので、気に入ったものができたら「Save」で保存しておきましょう。

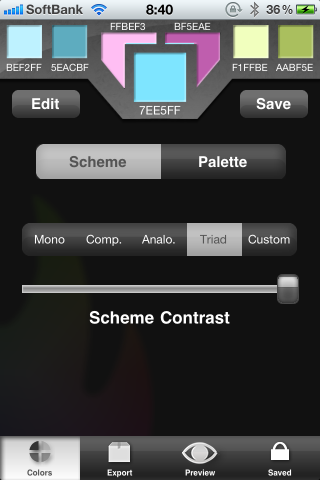
「Scheme」からテーマを変更すると様々な配色パターンを生成できます。

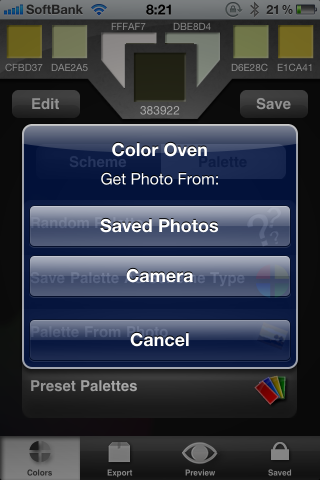
また、写真からカラースキームを生成したり、

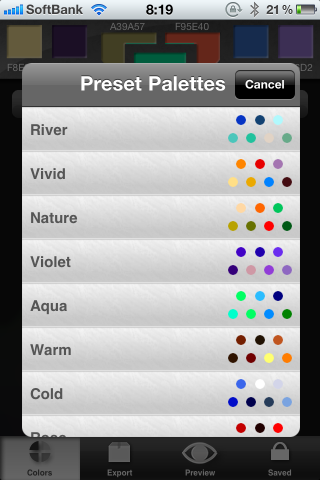
プリセットされているパレットから配色パターンを選ぶ事もできます。

プレビューした配色は、そのままHTMLやCSS、.aco(Photoshopのスウォッチ)形式でエクスポートが可能!
カラーデザインを考える際にはとても役立つアプリです。
参考価格:350円
販売:Bruno Lima
レビュー時のバージョン:3.0.1
こちらはFacebookと連動するものでは無いので、記事が良かったら気軽にGoodを押してください。
もれなく運営者のモチベーションがUPします。